通俗的讲, Selector选择器就是”一个表示特殊语意的字符串”。只要把选择器字符串传入上面的方法中就能够选择不同的 Dom 对象并且以 jQuery 包装集的形式返回。
jQuery 选择器按照功能主要分为”选择”和”过滤”,并且是配合使用的,可以同时使用组合成一个选择器字符串。 主要的区别是”过滤”作用的选择器是指定条件从前面匹配的内容中筛选,”过滤”选择器也可以单独使用, 表示从全部”*”中筛选.
比如:
$(":[title]")等同于$("*:[title]"),而”选择”功能的选择器则不会有默认的范围,因为作用是”选择”而不是”过滤”。
下面的选择器分类中, 带有”过滤器”的分类表示是”过滤”选择器,否则就是”选择”功能的选择器。jQuery 选择器分为如下几类:
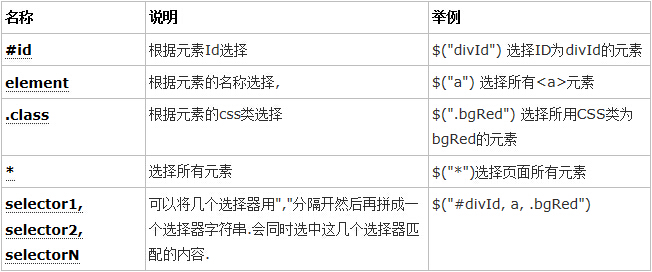
● 基础选择器 Basics

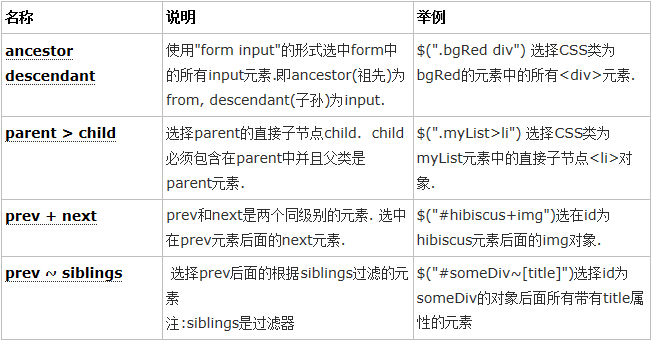
● 层次选择器 Hierarchy

● 基本过滤器 Basic Filters

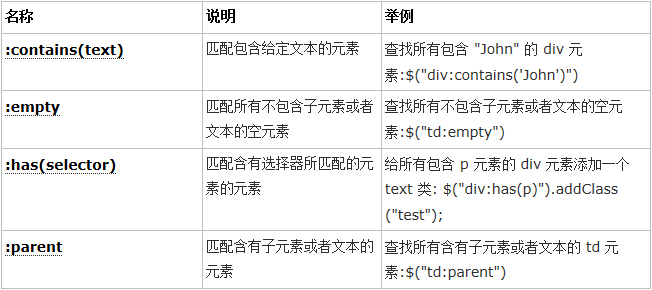
● 内容过滤器 Content Filters

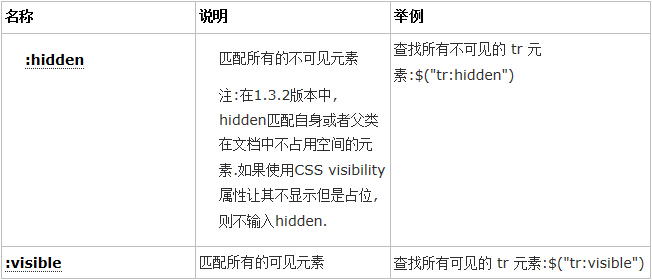
● 可见性过滤器 Visibility Filters

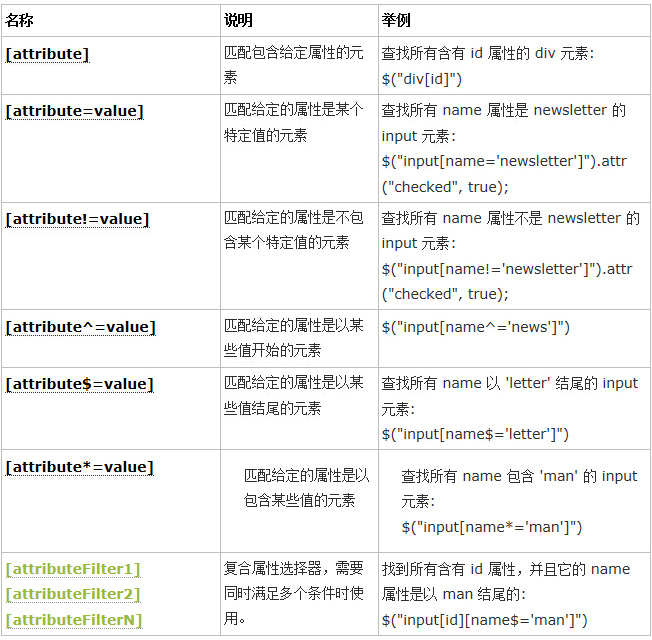
● 属性过滤器 Attribute Filters

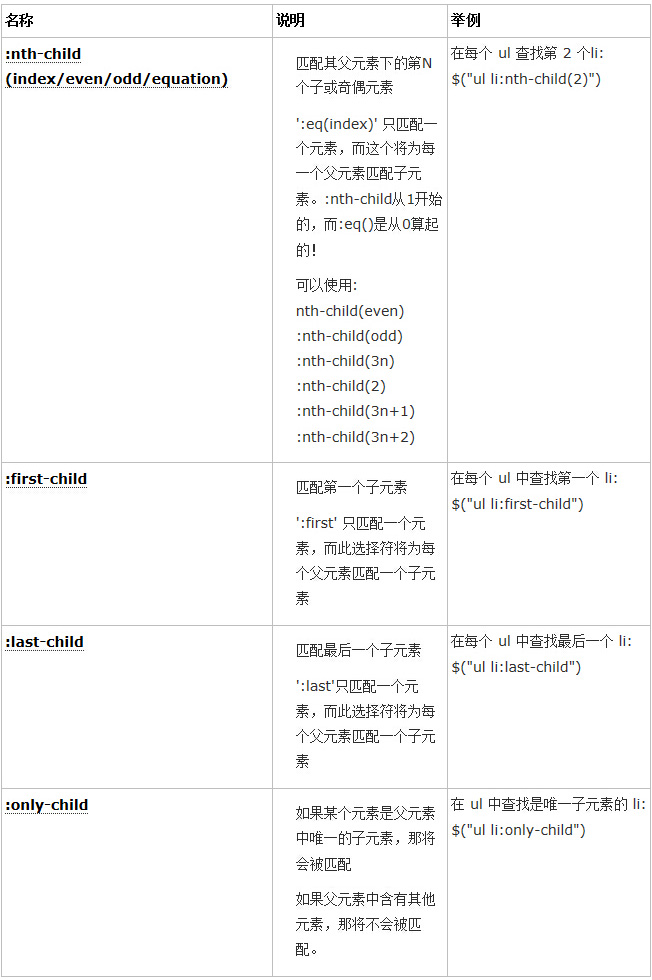
● 子元素过滤器 Child Filters

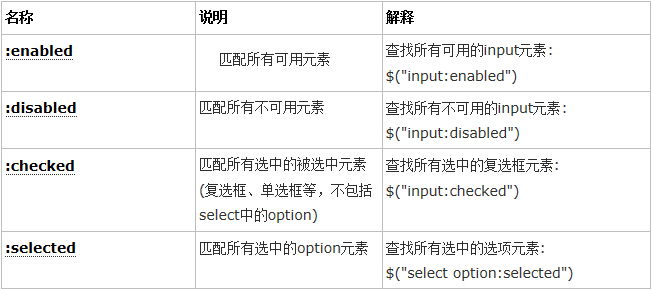
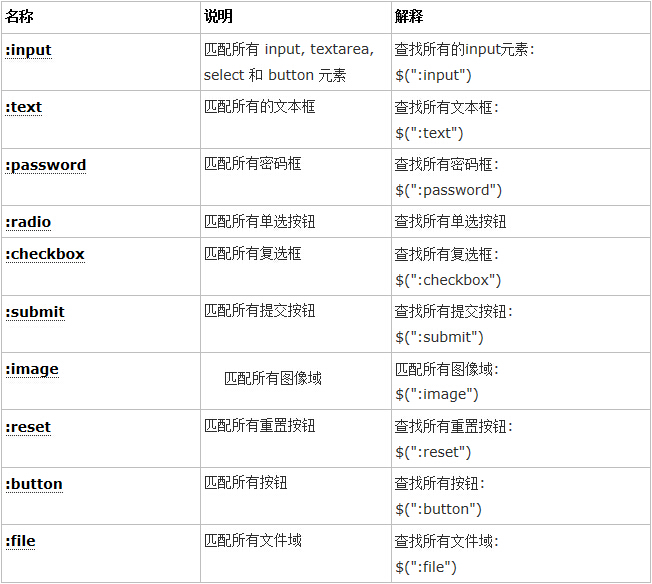
● 表单选择器 Forms

● 表单过滤器 Form Filters